Sigo con las páginas de mi primer sitio en la web, Pictures from Alien Places.
(Click en la imagen para ir a la página.)
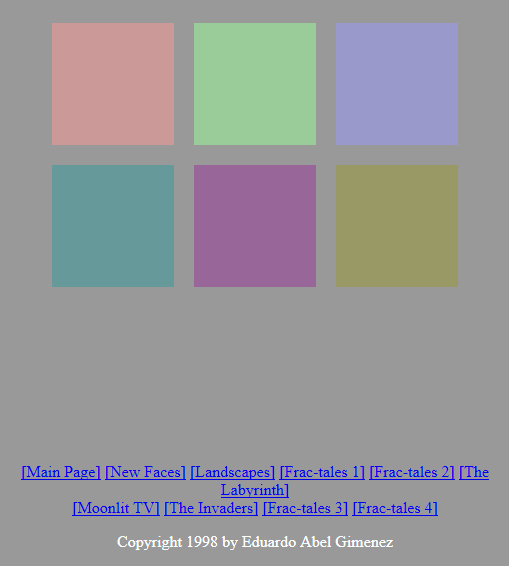
Cada página de RGB tiene como título un color RGB en hexadecimal. La inicial (que es la de acá arriba) corresponde a #999999, un gris medio, exactamente en el centro de la escala: es el color del fondo.
Los seis cuadrados tienen los colores que podemos llamar “vecinos”: el de arriba a la izquierda aumenta el valor del rojo (R), de #99 a #CC, mientras que el de abajo a la izquierda lo reduce de #99 a #66. Los dos de la columna central hacen lo mismo con el verde (R) y los de la derecha con el azul (B).
Al hacer click en un cuadrado se va a otra página, en la que el color de ese cuadrado se convierte en color de fondo, y los nuevos cuadrados tienen colores vecinos a ese.
RGB es un paseo por los 256 colores que por esa época se consideraban “seguros” en la web. Es que muchas placas de video no permitían ver más que 256 colores (8 bits), o estaban seteadas para eso. Las placas con colores de 24 bits tardarían un tiempo en hacerse comunes. (Los colores “seguros” eran los que se formaban con valores de R, G y B separados regularmente entre el mínimo (#00) y el máximo (#FF). Y esos valores eran solamente 6 para cada uno, porque 6 x 6 x 6 = 216, mientras que si se usaban 7 x 7 x 7 = 343 se pasaban del máximo de 256.)
Mi arcaico RGB es una muestra de la época en que no contaba con javascript ni con CSS. Hice a mano los 216 cuadrados, uno para cada color “seguro”. ¡Y las 216 páginas!